
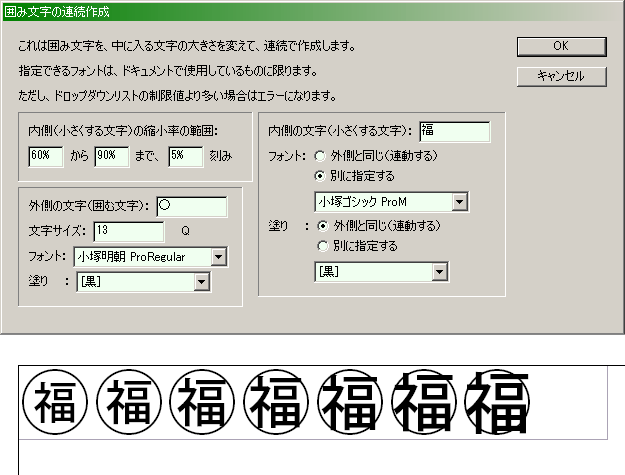
囲み文字は内側になる文字の大きさを一律に決めることが難しいです。外側の文字の形(四角、丸、三角など)と、内側の文字の形に応じて調整しないときれいな形になりません。このスクリプトは、内側になる文字の大きさを複数、連続作成することで、囲み文字の作成をサポートします。
InDesign CS3 でしか動作確認をしていません。が、CS2 以降で動作すると思います。
内側になる文字は圏点を使用しています。従って、内側になる文字の位置を調整したいときなどは、圏点設定を開いて調整してください。
和文書体専用です。欧文書体や数字のみの書体などには対応していません。これは仕様です。
外側の文字、内側の文字とも、使用できる文字数は1文字だけです。これは仕様で、変更できません。
文字の指定は文字コードでは指定できません。異体字などを使用したい場合は別の文字で代用しておいて、後から字体パネルで変更してください。
指定できるフォントは、ドキュメント中で使用しているフォントに限ります。ドキュメント中で使用していないフォントを指定したい場合は仮のテキストフレームを作成するなどして対応してください。
ドキュメント中で使用しているフォント数が多い場合、エラーになります。これはスクリプトの仕様による制限です。制限数が分かりましたら、安全に終了できるようにします。
ファイルはzip形式で圧縮してあります。ダウンロードはこちらからお願いします。
ダウンロードした「idkakomimoji.zip」ファイルを解凍すると「kakomimoji.jsx」が作られます。これを、スクリプトパレットから実行します。
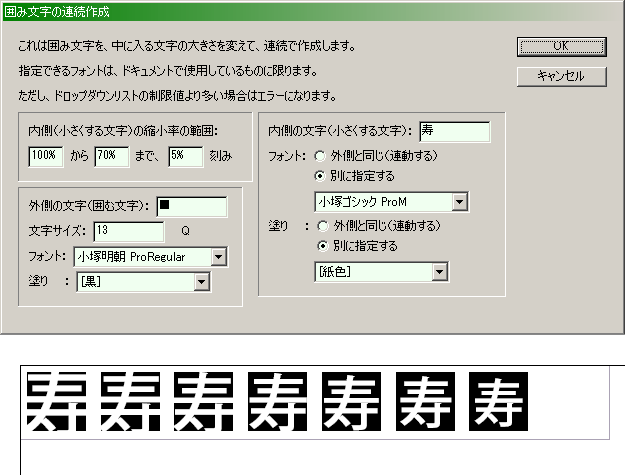
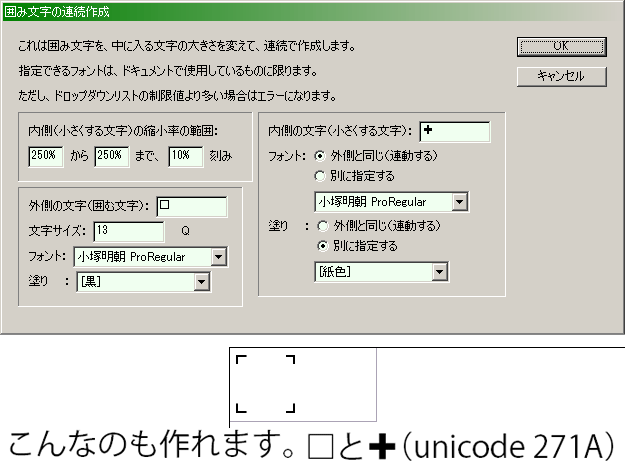
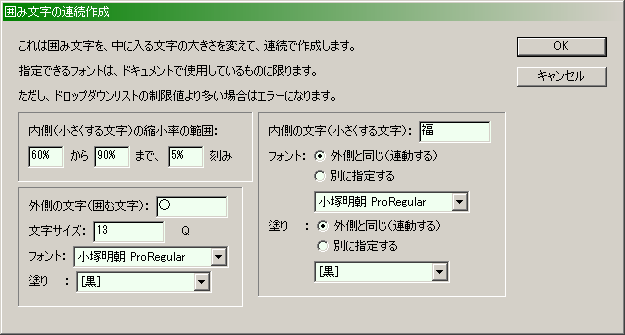
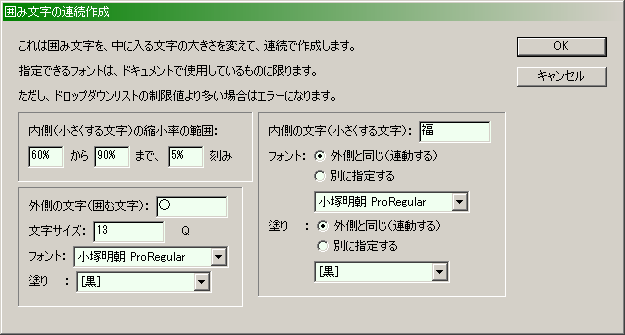
実行すると次のダイアログが表示されますので、各値を設定して[OK]ボタンをクリックしてください。このとき、内側の文字のフォントおよび塗りを外側の文字と変えたい場合は、必ずラジオボタンで[別に指定する]を選んでください。これをしないと、その下のドロップダウンでの設定が反映されません。

スプレッドの原点を左上にテキストフレームが作成され、囲み文字が入力されます。テキストフレームは(文字数+1)文字×1行で作成しますので、文字数が多いとペーストボードが拡張されてしまいます。ご注意ください。