
計算式を設定したい表を1つ選択した状態で、スクリプトパレットから「calc1set.jsx」を実行します。
計算式の設定は4つのダイアログウィンドウを使用して行われます。
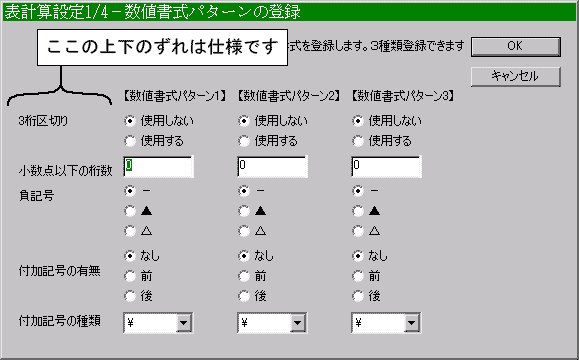
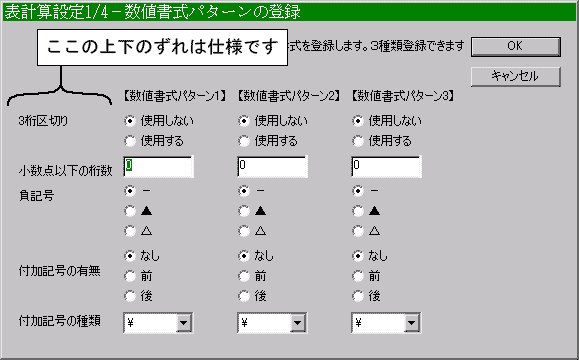
1.数値書式パターンの登録
最初に数値の書式を登録します。3種類登録できます。
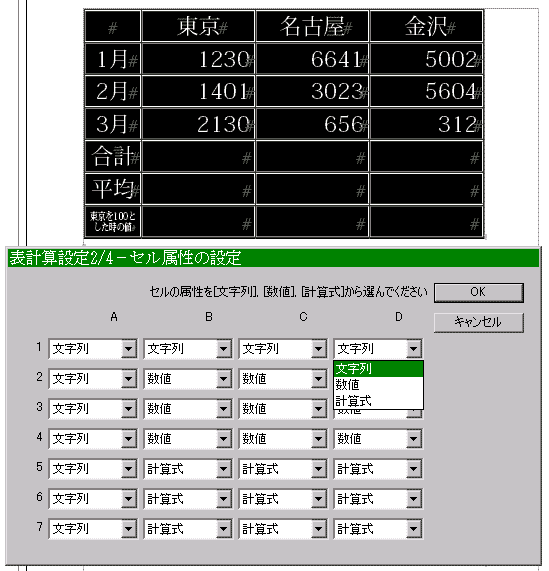
2.セル属性の設定
各セルの属性を[文字列], [数値], [計算式]から選びます。
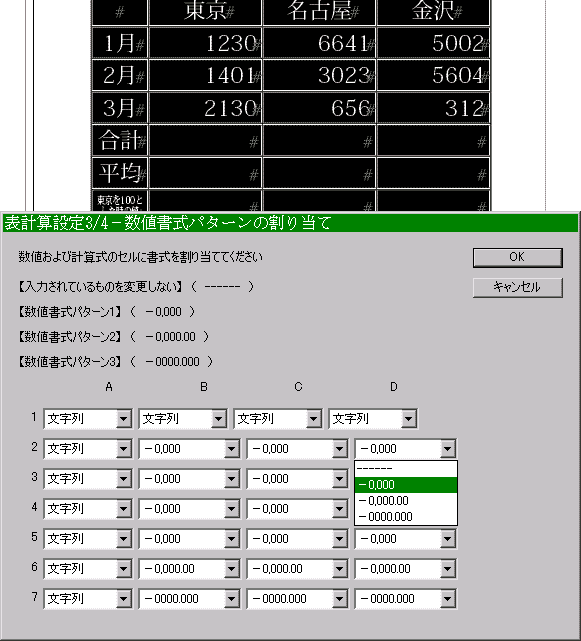
3.数値書式パターンの割り当て
数値および計算式のセルに書式を割り当てます。
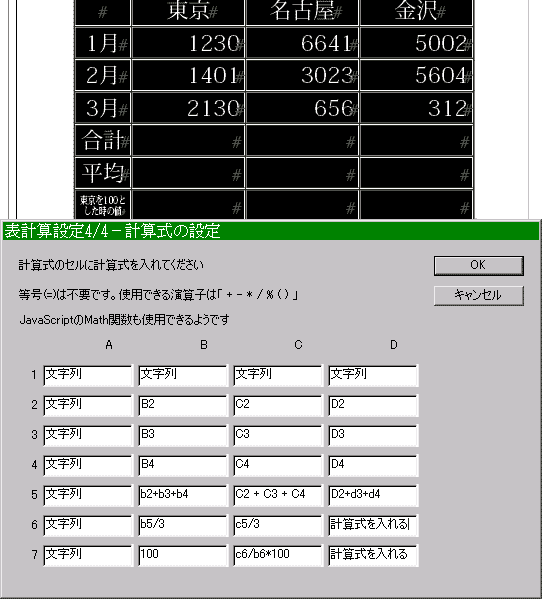
4.計算式の設定
計算式のセルに計算式を入れます。
数値または計算式のセルに使用する数値の書式パターンを事前に登録します。

3桁区切りの使用・不使用、小数点以下の桁数(現時点では四捨五入されます)、負の値の表記方法、前後に付加する文字が設定できます。

選択した表を見ながら、各セルに対して属性を設定します。大きい表になるとこのダイアログウィンドウが画面からはみ出してしまいますので、注意が必要です。また、表がダイアログに隠れてしまいますと設定できないので、作業する際は事前に表の表示位置を移動させてから行ってください。

[数値]または[計算式]に指定したセルに対し、最初のダイアログで定義した書式パターンを割り当てます。このとき、[数値]のセルをそのままにしておきたい(プログラムで変更してもらったら困る)場合には、「------」を割り当てます。[計算式]のセルは必ず書式を設定してください。

[計算式]のセルに計算式を設定します。等号は不要です。数字や演算子とセル番地、JavaScriptの数学関数が使用できます(ただし、数学関数は全て調査したわけではありません)。JavaScriptの数学関数については書籍等を参照してください。
セル番地は大文字・小文字を問いません。また、演算子と数値やセル番地の間に空白を入れる必要はありません。プログラムの方で必要なところに空白を挿入します。
なお、全てのダイアログにキャンセルボタンがありますが、これをクリックすると何も設定せずに終了します。設定途中の状態は保存できませんので、ご了承ください。